

It has many built-in components, which you can drag and drop to assemble responsive web pages. The cracked team wants to help people to enjoy the resources at their full performance.ĭescription: Free Download Bootstrap Studio Professional full version for Windows, is a powerful desktop app for designing and prototyping websites. This is the reason why we make this website. We were there in your place and know how frustrating is when you don’t have a crack or key available for your software or game.

Our team knows the problems around the internet related to all the full programsavailable online and we are sure that you have found damaged content, crack not working, unavailable serials or keys expired. This is why many designers use similar things like Bootstrap Navbar with Logo as a way to create their responsive navigation bars quickly and easily.The software’s works on Windows and macOS operating systems. This means that you need to design your navigation in such a way that it will work well on all these devices and in all different resolutions without any problems. There are people using smartphones and phablets. The reason for this is that there are so many different devices that people use to access websites.įor example, there are people using desktop computers, laptops, and tablets. When it comes to web design, responsive navigation is one of the most important elements of your website. Why is responsive navigation important in web design? These instructions also apply to Bootstrap 3 or Bootstrap 5 without the need for any major changes.

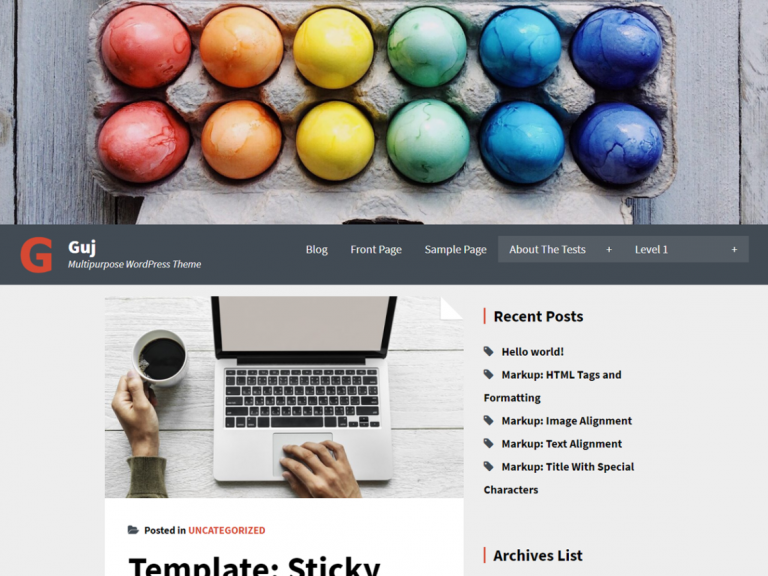
How to add a logo to Bootstrap navbar - Step-by-step instructions It can also contain forms, icons, dropdowns, and much more. It consists of links and buttons that when clicked navigate to different pages of the website. The Bootstrap navbar is responsive, meaning it will adapt to different screen sizes and device resolutions. The Bootstrap Navbar is a horizontal navigation component that can be used in web pages and web applications. Let's get started! What is Boostrap navbar? In today's Bootstrap snippet tutorial, I will show you how to create a Bootstrap 4 (Bootstrap 5) navbar with an image logo.


 0 kommentar(er)
0 kommentar(er)
